 |
|
 Jul 06, 2009, 09:46 AM // 09:46
Jul 06, 2009, 09:46 AM // 09:46
|
#1 |
|
Pre-Searing Cadet
Join Date: Jun 2008
Profession: Mo/Me
|
Alright, so seeing all of the different creative ideas and artwork that people have been posting lately has inspired me to do what it is that I do. o.O
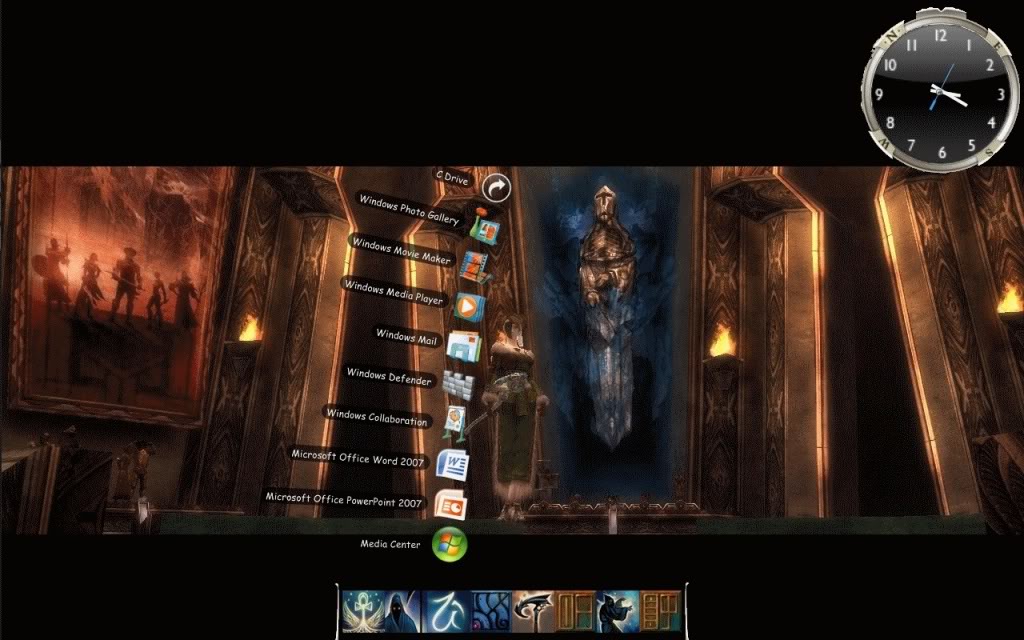
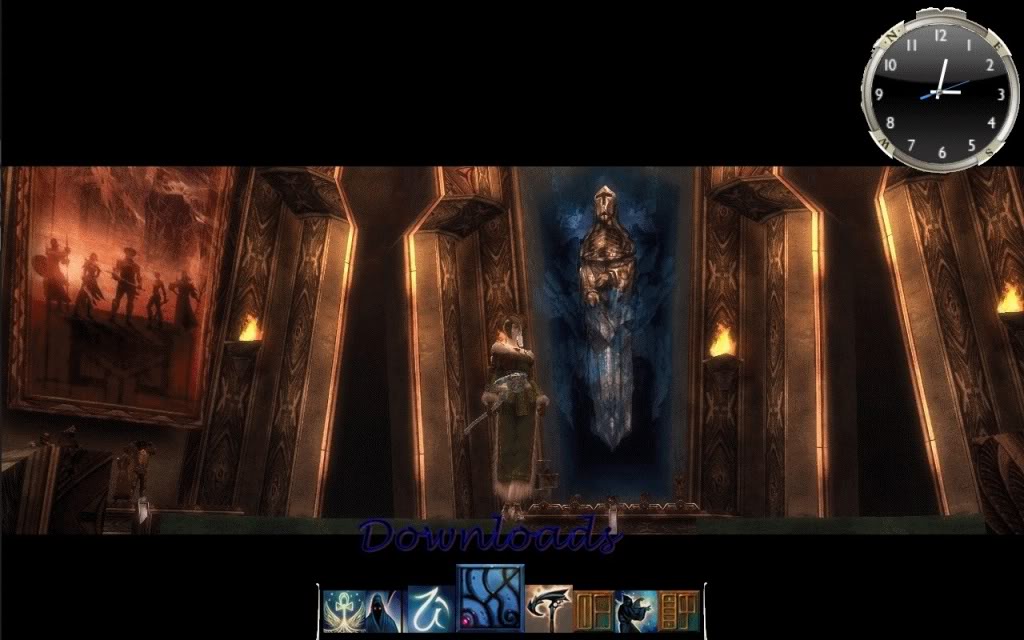
So here we go. I have begun the creation of using most of the aspects of the Guild Wars Interface that we all love, and turning them into a user interface for your desktop. To start with I have made an icon dock that is exactly like the skill bar from Guild Wars, and downloaded the skill icons off of the Guild Wars site. I have also turned the minimap into my own personal analog clock. I am working on some other ideas for the other areas of the Guild Wars Interface that I have not used yet, but if you have any ideas for widgets or anything else that could be incorporated into the look of the GW interface items, then please post them Here, that way i can take them into consideration when I am working on the rest of this project. Once I have the interface completed I will be publishing the Widgets on google widgets, and will have all of the rest of the resources to accomplish this look, on the link posted previously. Thanks to all who read this, please excuse any bad grammar its 3 am here. Please let me know if there is anything you guys would like to see in this interface. IGN Mrs. Archemonde   
|

|

|
 Jul 06, 2009, 10:45 AM // 10:45
Jul 06, 2009, 10:45 AM // 10:45
|
#2 |
|
Wilds Pathfinder
Join Date: Feb 2007
Guild: GameAmp Guides [AMP]
Profession: E/
|
Nice, I like it.
Maybe this should be in Community Works though. |

|

|
 Jul 06, 2009, 10:52 AM // 10:52
Jul 06, 2009, 10:52 AM // 10:52
|
#3 |
|
Ascalonian Squire
Join Date: Dec 2008
Guild: MAGE
Profession: N/Mo
|
Its weird but sometimes I get the urge to hold right click and move the scroll bars around on other websites, similar to how the mouse controls the camera in GW.
keep up the good work, waiting for advancements. |

|

|
 Jul 06, 2009, 10:55 AM // 10:55
Jul 06, 2009, 10:55 AM // 10:55
|
#4 |
|
Wilds Pathfinder
Join Date: Aug 2007
Location: aBove Empress Amarox xP
Guild: KDT
Profession: Mo/E
|
i like too..! =D
gr8 work =] (but i wouldn't use it coz i'm not THAT addicted >.> xP) |

|

|
 Jul 06, 2009, 11:55 AM // 11:55
Jul 06, 2009, 11:55 AM // 11:55
|
#5 |
|
Frost Gate Guardian
Join Date: Apr 2008
Location: Switzerland
Guild: Dragons of Shadows [DOS]
Profession: N/E
|
On what OS are you using this?
Quite like it, but like KoKoS said, not quite that addicted :$ ) |

|

|
 Jul 06, 2009, 12:29 PM // 12:29
Jul 06, 2009, 12:29 PM // 12:29
|
#6 | |
|
Desert Nomad
Join Date: Jul 2006
Location: New Zealand
Guild: None
|
Quote:
Heres an idea for you. For windows, have the border the same as the panels in GW. Dont know how you would do it, but i my Xfire looks like it, so i assume there is a way to do it. |
|

|

|
 Jul 06, 2009, 12:54 PM // 12:54
Jul 06, 2009, 12:54 PM // 12:54
|
#7 |
|
Always Outnumbered
Join Date: Jul 2006
|
Nice idea, though personally I wouldn't use it.
The compass is really ugly at the edges though. Especially on the left and at the top. |

|

|
 Jul 06, 2009, 02:54 PM // 14:54
Jul 06, 2009, 02:54 PM // 14:54
|
#8 |
|
Forge Runner
Join Date: Mar 2006
Location: Malta
Guild: [CuTe]
Profession: E/
|
To make the skill bar you can use Rocketdock.
Site: http://rocketdock.com/ 
|

|

|
 Jul 07, 2009, 12:42 AM // 00:42
Jul 07, 2009, 12:42 AM // 00:42
|
#9 |
|
Pre-Searing Cadet
Join Date: Jun 2008
Profession: Mo/Me
|
Hey guys thnx for all the support. Yea I saw the rough edges on the clock after i took the pics, but Im still working all the kinks out, as this is fairly new to me. As for the OS, it is windows Vista actually. I am stoked about 7 but Im holding off till i know its thru all the buggy phases. If anyone has a Pic that they want made into a widget for google desktop please email me or send me a message, Ill see what i can do for you, this is a huge passion of mine (changing UI for my OS) so it doesnt bother me to work on personal projects for people. I am also working on a WoW theme, as well as a Star Wars Old Republic, and a Diablo 3 theme. I know that these are not GW specific information, but hey I enjoy it.
 thnx again for the support BTW the dock program is Rocket Dock, you can use one of several out there and achieve the same effect. I am personally thinking of using the Circle Dock with the GW Minimap graphic, should look nice ill post pics. Mrs. Archemonde Last edited by Pallylicious; Jul 07, 2009 at 12:53 AM // 00:53.. |

|

|
 Jul 07, 2009, 02:25 AM // 02:25
Jul 07, 2009, 02:25 AM // 02:25
|
#10 |
|
Pre-Searing Cadet
Join Date: Jun 2008
Profession: Mo/Me
|
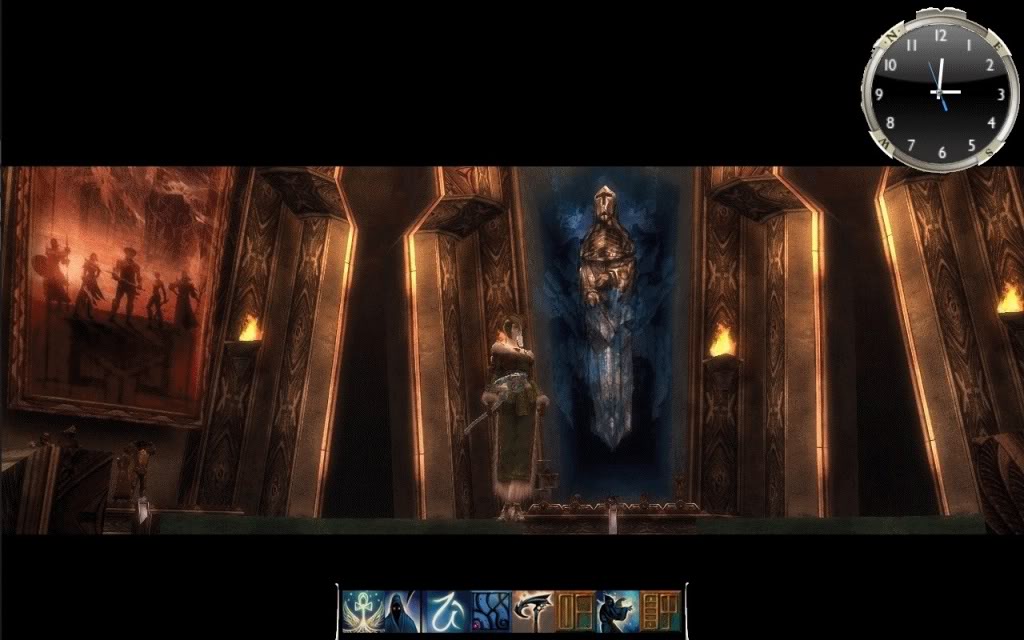
Cleaned the clock up =) (probably still needs work)

|

|

|
 Jul 07, 2009, 06:09 AM // 06:09
Jul 07, 2009, 06:09 AM // 06:09
|
#11 |
|
Pre-Searing Cadet
Join Date: Jun 2008
Profession: Mo/Me
|
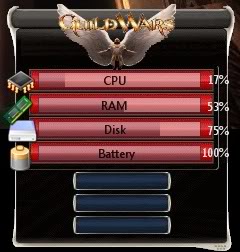
Used the party menu to make a system monitor, looks great!! I initially wanted to use it as a messenger for gmail, or yahoo messenger but no such widgets exist, or none that i can find. I am in contact with google at the moment to see what the process is for having some of the widgets published, please be patient. I will also be putting the Rocket Dock skin that i am using to accomplish the skill bar look on my blog here.
Here it is! Please keep in mind these are widgets used with Google Desktop Gadgets, and as such they are fully animated and with real time, and as you can see i am using minimal resources.   
Last edited by Pallylicious; Jul 07, 2009 at 06:51 AM // 06:51.. |

|

|
 Jul 07, 2009, 06:13 AM // 06:13
Jul 07, 2009, 06:13 AM // 06:13
|
#12 |
|
Desert Nomad
Join Date: Apr 2008
Location: CA
Guild: Tears Of The Ascended [ToA]
|
For the maintained enchantments, you should use it for minimized stuff

|

|

|
 Jul 07, 2009, 06:53 AM // 06:53
Jul 07, 2009, 06:53 AM // 06:53
|
#13 |
|
Pre-Searing Cadet
Join Date: Jun 2008
Profession: Mo/Me
|
|

|

|
 Jul 07, 2009, 01:05 PM // 13:05
Jul 07, 2009, 01:05 PM // 13:05
|
#14 |
|
Desert Nomad
Join Date: Jul 2006
Location: New Zealand
Guild: None
|
Oh thats vista. From what i have seen of 7 the bar thing the appears when an icon is clicked looks similiar to the one in your.
So that thing is rocketdock? If so ill have to look at getting that. |

|

|
 Jul 20, 2009, 02:47 PM // 14:47
Jul 20, 2009, 02:47 PM // 14:47
|
#15 |
|
Ascalonian Squire
Join Date: Jun 2005
Guild: PWNT 2.0
Profession: N/
|
Yeah, rocketdock is pretty nice, but Win7 makes it un-needed.
It's a little irritating that Win7 won't let you use ".png" icons, but other than that, the new Win7 taskbar is wonderful. I would definitely give this a try if they were windows gadgets. They fixed the stupid stuck-to-the-sidebar thing from Vista with Win7 too. And the RC of Win7 is remarkably safe and stable. It is truly amazing: Microsoft is capable of learning from their mistakes. I never would have believed it when Vista came out, but Win7 is pretty darn good. |

|

|
 |
|
«
Previous Thread
|
Next Thread
»
| Thread Tools | |
| Display Modes | |
|
|
All times are GMT. The time now is 02:51 PM // 14:51.






 Linear Mode
Linear Mode


